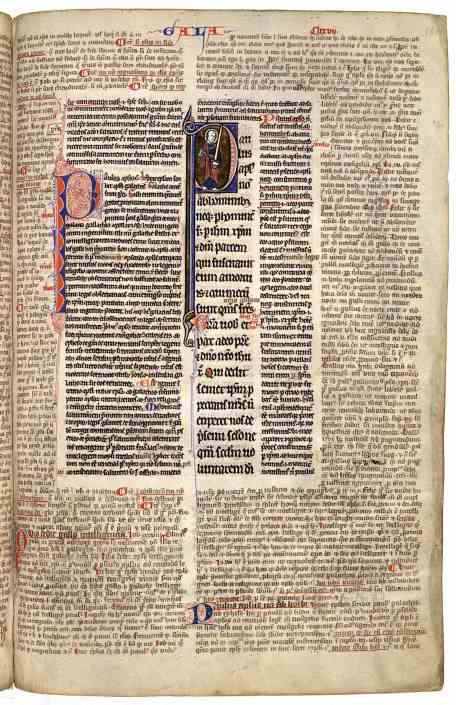
It may seem a stretch to compare page design with architecture, but the comparison really works, I think. Looking at the medieval page, it is not difficult to regard it as an engineered construction: a convoluted space defined by columns and corridors, with rooms inhabited by thoughts and ideas (Figure 1). Nothing encountered on the medieval page is a coincidence. Everything is there for a reason and serves a specific purpose; and so, too, is the manner in which the text was spread out over the page. Like other material features of the manuscript, page design is usually reflective of how the book would be used, but in their choices scribes also responded to the preferences – demands, even – of the individuals who would ultimately use the manuscript.
Readers, in turn, preferred their books – and the pages in them – to be formatted in certain ways because they planned to use them for performing particular tasks: to educate or be educated (teachers and students), to entertain or to be entertained (minstrels and courtiers), or to gather a body of information and consult it (scholars, preachers, physicians, lawyers). How and where words were placed on the page – their size and script, and their location – were important considerations in this process of turning the book into a tool that was up to the task. Indeed, it can be argued that a page’s design was (and is) key to a book’s success. What are some of the variables in play? And how did the choice for a certain design affect, positively and negatively, the manner in which the medieval book could be used effectively?

Blueprint
If the page is a building, its foundation was laid in an early stage of a manuscript’s production. After the scribe had figured out how to tackle a particular book – he knew how it would be used, having had input from the patron or the monastery’s librarian – he would start designing the page by grabbing two tools that were fundamental for what the page would ultimately look like. The first was a pointy device that allowed him to punch holes in the parchment or paper leaves, which appear like dots along the long edges of the book. The second was a tool with which he could add ruling to the page. Up to c. 1150, a sharp object was used to produce gutters – indentations in the parchment – which created pathways for the lines of text flowing out of the pen. After that date a piece of lead or a pen and ink produced the ruling (this miniature shows a scribe using a ruler to produce the ruling; at the top of this post is another).
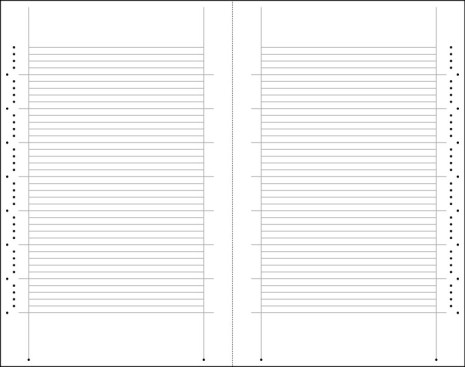
Connecting the dots in this fashion, the scribe placed a web of lines on the page (Figure 2). The resulting grid formed the outline of the future text: it defined – and confined – the number and location of the columns, the number of lines they would hold, as well as the dimensions and positioning of the four margins. Even the ultimate presence of reading aids was construed during this early production stage. An extra line was added in the upper margin to guide the running title, if one was planned, while in preparation for marginal commentaries extra ruling was added to the marginal space (both not present in Figure 2). In a way this grid of horizontal and vertical lines functioned as the blueprint of the manuscript: it defined the ultimate page even before a single letter was written down on it. The still empty lines, yet to be complemented with words, determined what the book would look like and how it could be used later.

Rooms and Corridors
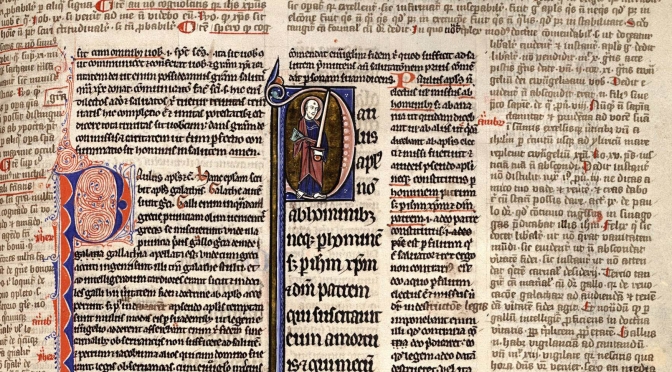
The quill would bring this blueprint to life: it placed words onto the ruling, thus producing text and meaning. The main text of the book could be flanked by commentaries, which in turn formed additional columns. When several commentaries were present, the design of the page can be quite daunting – and must have been a nightmare to produce (see for example Figure 1). However, this complexity is relative. The example in Figure 3 shows a central text column, written in a large letter and deep-dark black ink, which contains the biblical text (the page shows St Paul’s Letter to the Galatians). Around it, in equally dark ink, Peter Lombard’s commentary to St Paul’s letter is encountered. This part was produced in Paris during the second half of the 13th century and illuminated in the Du Prat workshop (source).
The margins around this text and commentary remained empty until 1412, when an additional commentary by Peter Tarentasia was added to the page in a smaller script. The result is a complex page, but also a remarkably organised one. After all, the information was placed in relatively isolated text compartments – “rooms,” as it were – which were separated by blank corridors. In other words, it was crystal clear to the reader what was what: the larger size of the letter identified the main text, while the smaller script of the commentaries as well as their positioning on the page, identified the occupants of the other rooms. Complex manuscripts like these, which present a textus inclusus or “square-bracket” glossing pattern, contain pages inhabited by a maze of corridors, which “snake” between the columns and sometimes even underneath or above them.

Pillars
The manuscripts in Figures 1 and 3 are so complex that it is difficult to say how many text columns they consist of. Evidently, however, in both cases the main text is copied out in a single column, a firm pillar written in a bold letter. Most medieval manuscripts hold either one or two columns of main text. Three or four are occasionally encountered. Usually it concerns a dictionary or encyclopedia (read about an example of four columns here). A page with more than four columns is extremely rare. In fact, I only know of one such manuscript (Figure 4). It is kept in Amiens and holds a concordance of the Bible, a tool that enabled readers to identify where in the Bible certain concepts and figures were mentioned.
The entries in this manuscript – often a name followed by a bible book and a chapter number – are short, which is why the scribe decided to place five of them on a single page. The book measures 310×208 mm and is thus not even unusually large, which tells you just how small the script is. Equally remarkable, the page has room for a sixth column, which is crammed into the outer margin. Here the reader could add remarks; one was added on the spread seen in Figure 4, all the way in the top left corner. In the lower margins, too, there is room planned for comments. A grid of square boxes is seen here, produced by pencil lines. This is a popular design for university textbooks, which contain many such penciled squares, sometimes over forty of them on one page. They act as comment boxes in which the student could jot down his notes (this is an example of such a manuscript; more about this practice in this blog post).

The page as a house, the scribe as its architect: they are attractive comparisons, which highlight just how much an effective page depended on crafty design, careful planning, and meticulous calculations. Like an architect, the scribe made sure to create a comfortable home for future inhabitants.
More on medieval page design:
Raymond Clemens & Timothy Graham, Introduction to Manuscript Studies (Ithaca/London: Cornell University Press, 2007), pp. 14-17 (“Preparations prior to writing”). Discusses layout and the preparation of the sheets.
Erik Kwakkel, “Decoding the Material Book: Cultural Residue in Medieval Manuscripts,” in The Medieval Manuscript Book: Cultural Approaches, ed. Michael Van Dussen and Michael Johnson (Cambridge: Cambridge University Press, 2015), 60-76. Discusses the rationale behind the choice of a manuscript’s materials features.
Erik Kwakkel, Books Before Print (Leeds: Arc Humanities Press, 2018), pp. 30-70 (“Filling the Page: Script, Writing, and Page Design”). Overview of page design through case-studies.
Elaine Treharne, “The Architextual Editing of Early English,” in A. G. Edwards and T. Takako (eds.), Poetica 71 (2009), 1-13. Architectural context used as a metaphor in the editing of medieval texts.


Me too! It was hard to find the time for a while, but it seems I am back on track.
LikeLike
Glad to see you have returned to blogging and especially one about this publication.
LikeLike
I turned the blog into a book (which will be out next month: https://arc-humanities.org/products/b-66111-110116-18-6912/), which “ate up” all my blogging time…
LikeLiked by 1 person
A row of houses? An apartment building, perhaps? I like that thought and question!
LikeLike
Hooray! You’re back. I do like your posts. ________________________________
LikeLiked by 1 person
If page design is comparable to architecture, what might the entire physical book be compared to? Given the anthropomorphic terminology (head, tail, spine, covered in skin) I’d suggest a human.
LikeLike